|
富海360总部官网:www.fuhai360.com 备案号:[粤ICP备12063784号] 渠道加盟:0755-28197132彭经理:手机:13728723580 QQ:1805577930 华经理:手机:13418535424 QQ:757593442 公司地址:深圳市龙华区民治大道648号牛栏前大厦A1508、A1510 主营:企业网站建设,cms系统,seo系统,营销型网站定制,公司网站建设服务 pc网站建设,手机网站建设,自适应网站建设,响应式网站建设,深圳建网站 |
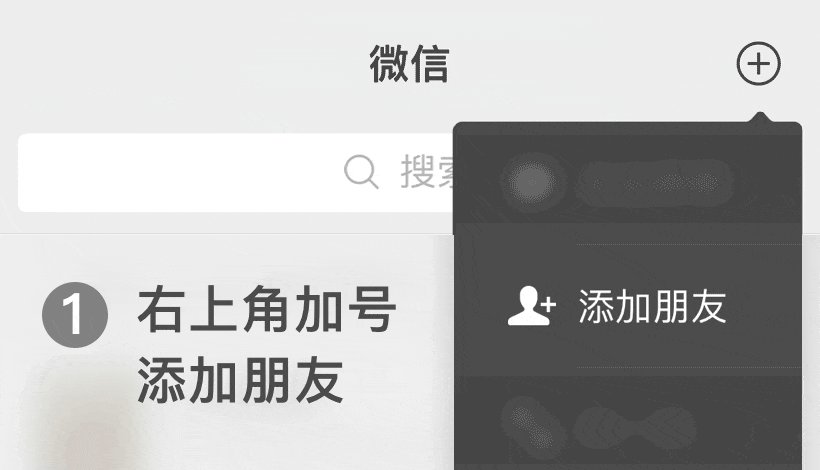
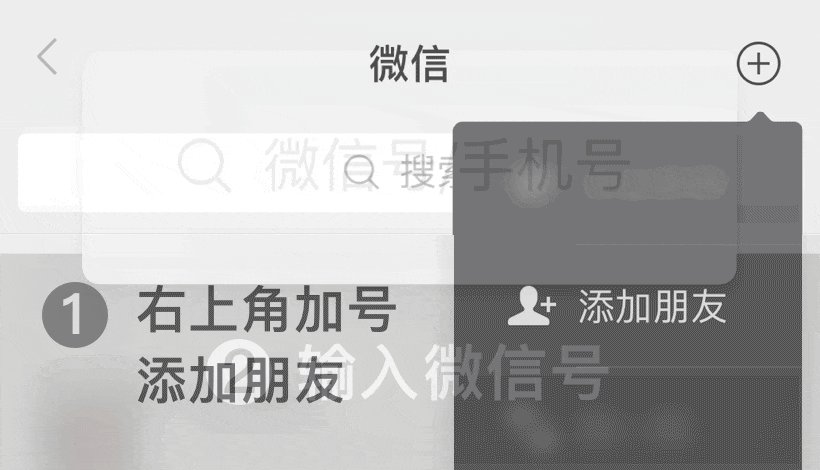
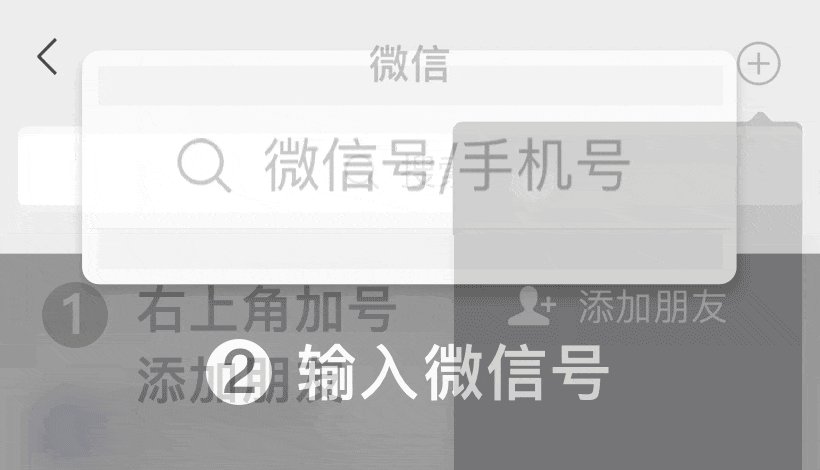
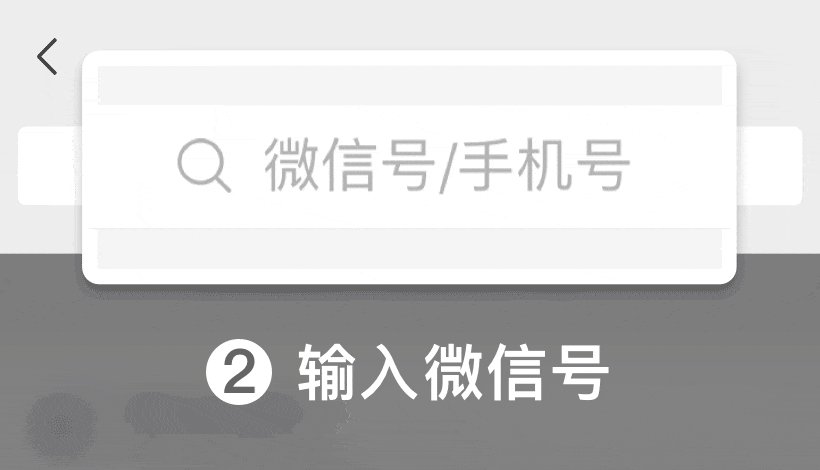
扫一扫加微信咨询 |
网站建设:web.fuhai360.com
1、需要购买及想学习网络运营的可以找我们; |
 微信号:13728723580
微信号:13728723580
复制微信号码添加微信