流动布局是浏览器默认的布局方式。他会按照你所写的标签特性,从上至下、从左到右的方式进行排列在HTML中,那么,html网页设计中的流动布局有哪几种?下面小编简单分享一下:
按照标签的排列特性可以将它们分成三类:
1、块级元素:独占一行,元素的宽度、高度、上下边的边距都可以设置。

以上就是小编为大家简单介绍的网页设计中页面流动布局的种类,如果您还有关于HTLM的相关页面布局疑问欢迎来电联系我们了解更多。
|
富海360总部官网:www.fuhai360.com 备案号:[粤ICP备12063784号] 渠道加盟:0755-28197132彭经理:手机:13728723580 QQ:1805577930 华经理:手机:13418535424 QQ:757593442 公司地址:深圳市龙华区民治大道648号牛栏前大厦A1508、A1510 主营:企业网站建设,cms系统,seo系统,营销型网站定制,公司网站建设服务 pc网站建设,手机网站建设,自适应网站建设,响应式网站建设,深圳建网站 |
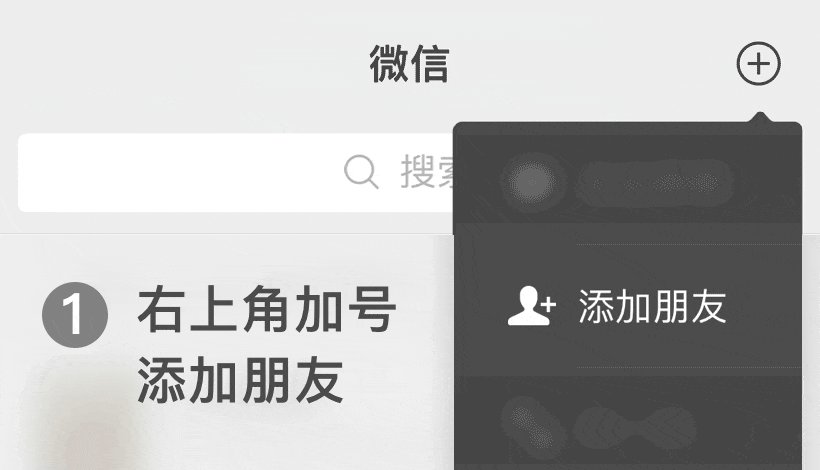
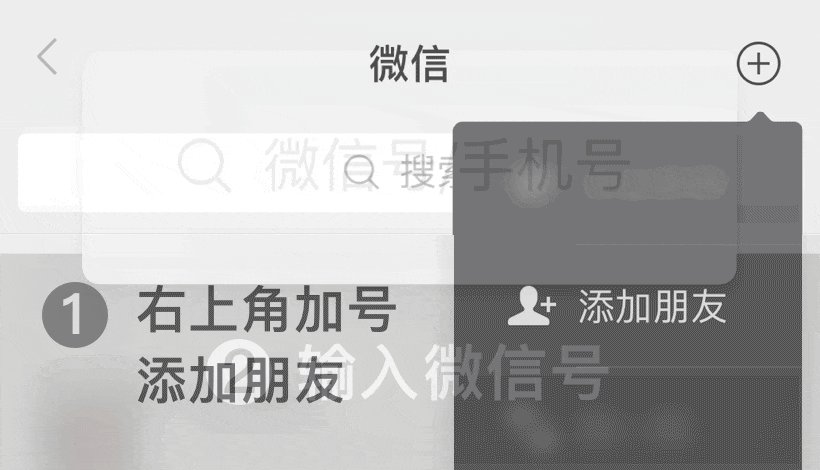
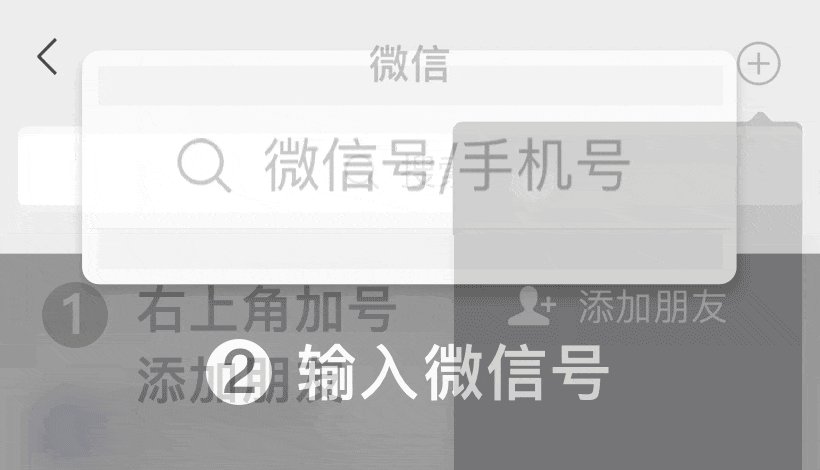
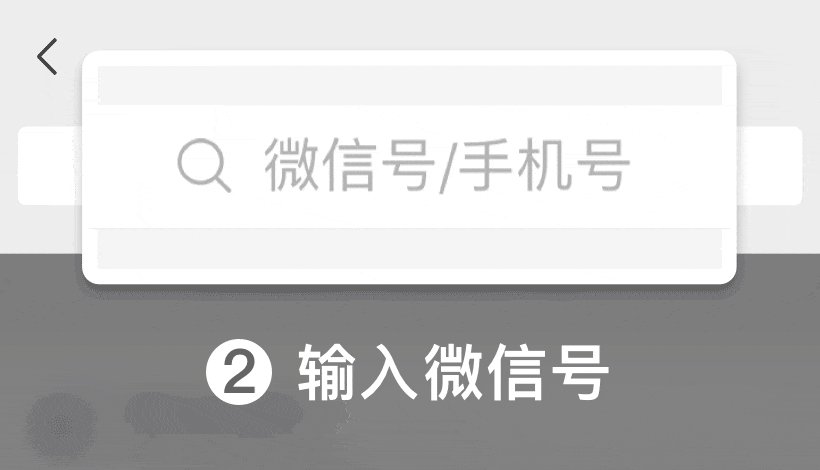
扫一扫加微信咨询 |
网站建设:web.fuhai360.com
1、需要购买及想学习网络运营的可以找我们; |
 微信号:13728723580
微信号:13728723580
复制微信号码添加微信